What is HTML?
Hyper Text Markup Language or HTML is a markup language used in developing web applications or websites. HTML creates a web document structure that acts as a skeleton for a web application. With the help of HTML, we can develop websites that may include images, text, video, audio, hyperlinks, etc. It is noted that HTML is not used alone as a body of humans without clothes is incomplete, so to cover that, we use Cascading Style Sheets or CSS to add design to the unfinished HTML structure.
Anyone who wants to learn web development or aspires to become a Web Developer in the future, he/she needs to start by learning HTML because it teaches the developer how a website needs to be structured, like how to use Tables, Images, Links, etc., in the webpage. HTML consists of various types of elements that are used in creating a webpage which further uses HTML tags enclosed with angular brackets and helps in designing a complete webpage. See the below example for more understanding:
Welcome to Coding Minutes
The above text can be seen by enclosing our text within <p> tag, as given below.
<p> Welcome to CodingMinutes <p>
History of HTML
HTML was created by a physicist Tim Berners Lee. The first version of HTML, known as HTML1, was created in the year 1990, and subsequently, newer versions came into existence. The actual timeline of HTML starts with its second version called HTML2 which was created in 1995, and after that HTML3 came in 1997, HTML4 in 1999, and lastly HTML5 was created in 2014 after the W3C recommendation.
As of 2022, the latest version for using HTML is HTML5 which is used by thousands of developers worldwide for creating webpages.
What is HTML5?
HTML5 is the final and complete version of HTML which came with major changes and new features such as multimedia, improved markups in documents and the introduction of Application Programming Interface (APIs) etc.
HTML5 came with new elements like <video>, <main>, <article>, etc. Along with the above features, the syntax of HTML5 was also modified and is now based on Document Type Declaration as given below.
<!DOCTYPE html>
Nowadays everyone uses the latest version of HTML i.e, HTML5, and to ensure if they are using the latest version, they can simply check the above-given syntax of <!DOCTYPE html> .
What are Elements, Tags, and Attributes in HTML?
Elements
An HTML element is one that consists of everything between the starting tag and the closing/ending tag. A perfect example of an HTML element is given below.
<startingtag> Your element content </closingtag>
Note: Some elements don't have a closing or ending tag like the <img> tag. We will talk about self-closing tags in the next article.
Tags
A Tag is one that lets the browser understand the difference between an HTML document or webpage and normal content. A tag always comes between the angular brackets i.e, <>...</>.
For example, a paragraph tag is used as:
<p> Hello World </p>.
Attributes
An attribute in HTML is used to define extra information about the tag. For example, if we want to add styling to a <p> tag, then a style attribute can be used to provide additional content to that particular tag. An attribute is always added to the opening or starting tag.
Structure and Usage of HTML
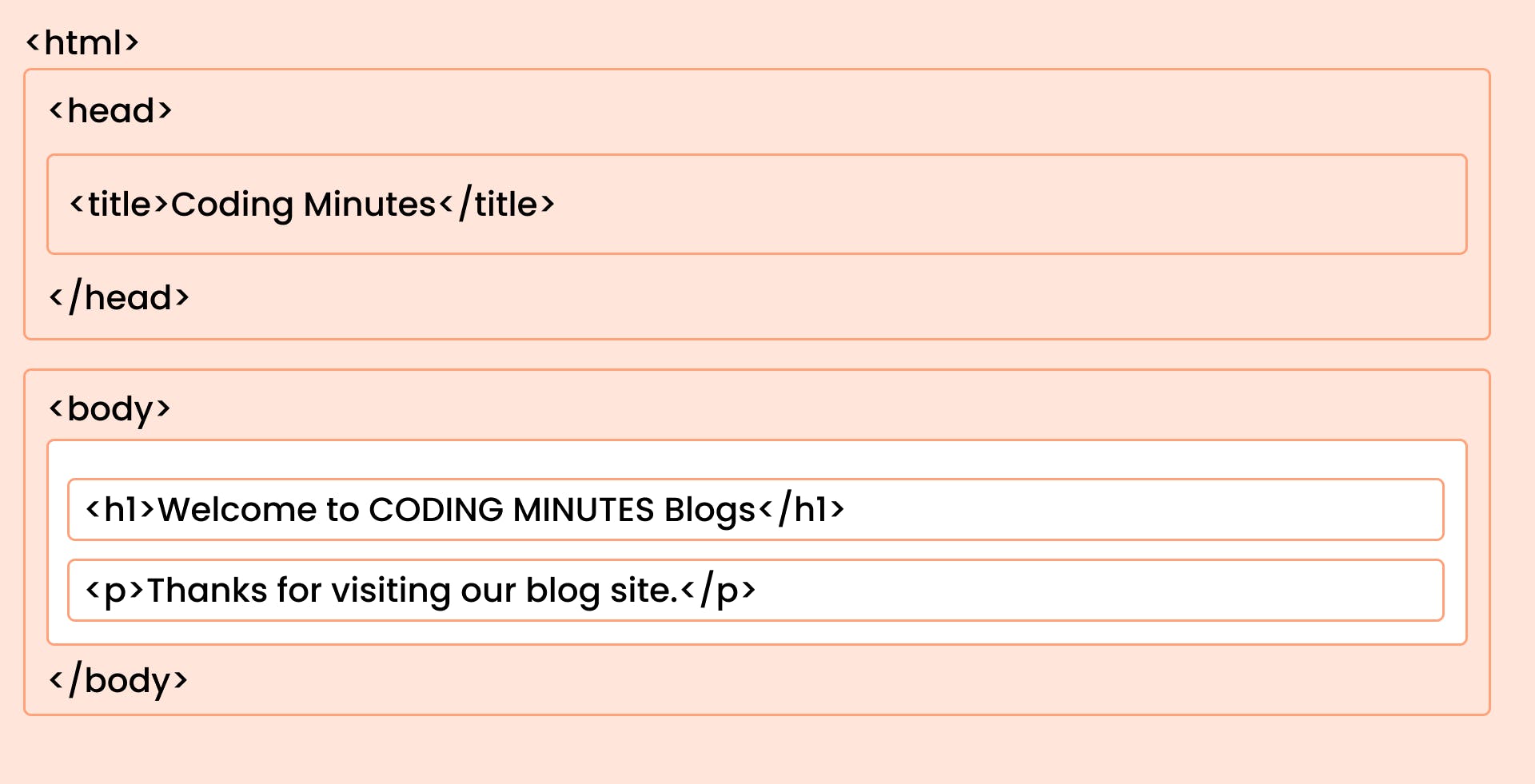
The structure of a basic HTML document is given below. It is basically based on the latest HTML5 that includes the <!DOCTYPE html> declaration, usage of new elements and tags.

The above picture shows the basic structure of any HTML Document. The content inside the title tag will show up in the browser tab. And whatever you put inside <body> will be visible to users, unless there is any CSS property involved. Here, the part in white will be visible to users.
Let us take an example:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Coding Minutes</title>
</head>
<body>
<h1>Welcome to CODING MINUTES Blogs</h1>
<p>Thanks for visiting our blog site.</p>
</body>
</html>
In the above syntax, we have used different HTML elements, tags, etc.
<!DOCTYPE html>: This element of HTML is used to .<html>: This tag defines the root of the HTML document as it defines the browser that is an HTML type of document.<head>: This tag defines the header of the HTML document and it contains all the metadata of the website.<title>: This tag defines the title of an HTML document.<body>: This tag defines the body structure of an HTML document and represents all the main content of a website.<h1>: This tag is a head 1 tag that represents the biggest header out of all the 6 headers.<p>: This tag is a paragraph tag that represents the paragraph text in an HTML document.
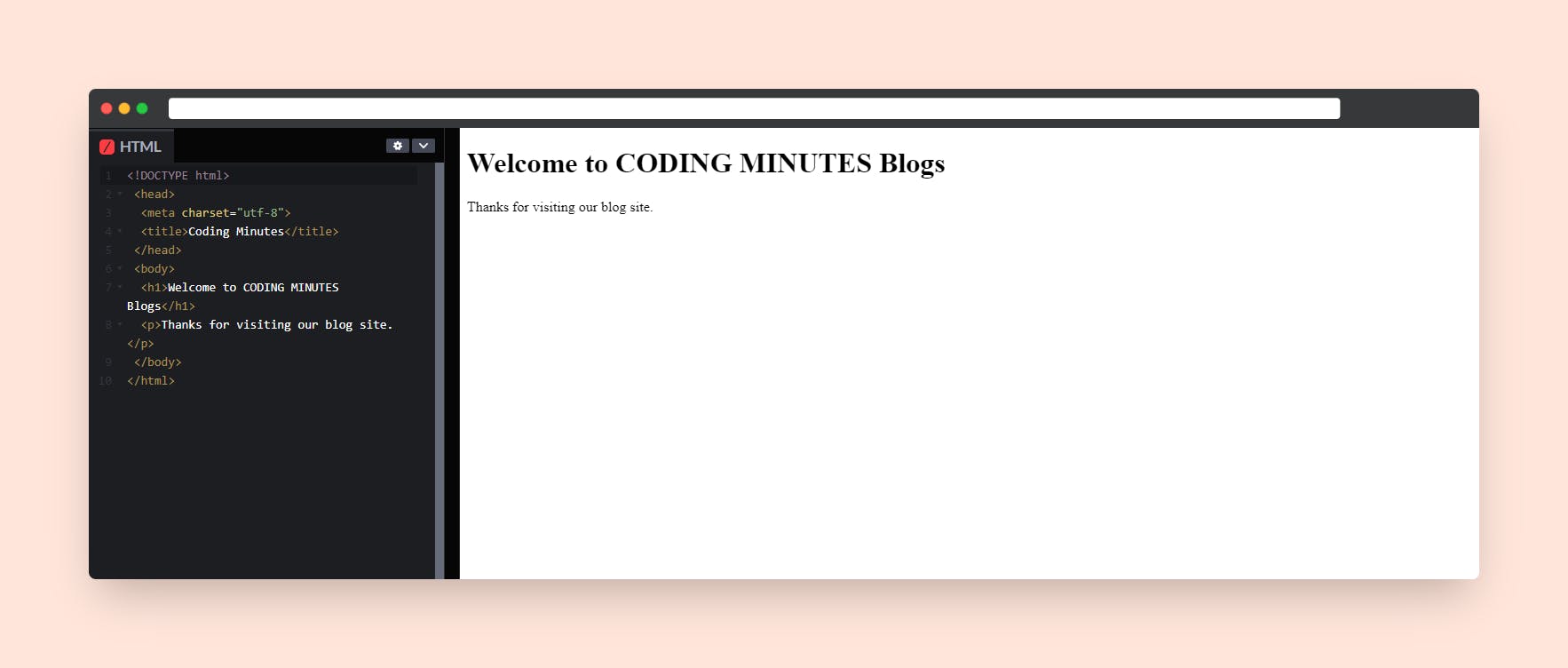
Wondering how the above code may look in the browser? See this

As mentioned earlier, you will see only the content which is inside the <body> tag. The first sentence is enclosed within an H1 tag whereas the second one is inside the <p> tag. We will discuss more HTML Tags in the next article.
HTML in Web Development
 HTML plays a very significant role in the process of web development as it provides the basic layout to build a website. After creating a basic layout or structure we then, provide our layout styles and functionality which is implemented with the help of Cascading Style Sheets (CSS) and JavaScript.
HTML plays a very significant role in the process of web development as it provides the basic layout to build a website. After creating a basic layout or structure we then, provide our layout styles and functionality which is implemented with the help of Cascading Style Sheets (CSS) and JavaScript.
The given below are the 3 most important things used in web development.
1. HTML5
As discussed above, HTML5 is the latest version of HTML that is used to create a website layout or structure. HTML designs the front-end part of a website and provides a skeleton for the website. It uses different HTML tags and elements to add various types of images, videos, audio, text, etc.
2. CSS3
CSS or Cascading Style Sheet is a language that is used in web development to style a webpage or simply defines how the HTML elements should be displayed on the website. CSS is used in defining various things like styling a button, designing the full layout, or defining how the website should look on different screens with the help of media queries.
3. JavaScript
JavaScript is a programming language that is used very significantly in the process of web development. JavaScript provides functionality to HTML webpages or documents by using various functions or methods. You can learn more about JavaScript here.
Summary
HTML is one of the most important languages used in developing a web application. It was created by Tim Berners Lee in the year the 1990. No one can create a website without the use of HTML because it defines the entire layout of webpages, which no other programming languages can. If you're looking to learn about web development or want to become a Web Developer, then your approach should be to start with the very basics of HTML and then move on to the other factors of web development.