HTML is a markup language used in developing web applications. HTML acts like a skeleton for a web application as it only provides the website structure, not the design. A simple HTML page may include text, images, hyperlinks, etc but have you noticed how those images, text, or hyperlinks are added? It's the HTML Tags which are responsible for displaying the content.
What are HTML Tags?
HTML Tags are commonly known as keywords used to create HTML elements through which the content is displayed on the browser. HTML Tags help the web browser in differentiating between an HTML document and a standard document.
HTML Tags are mostly enclosed between angular brackets which start with a Starting or Opening Tag (<>) and end with a Closing or Ending Tag (where the name of the tag is preceded by a slash character </>). But some HTML tags do not require a slash character and we call them self-closing tags. The syntax for self-closing tags is shown below:
<img src="img.png" alt="html_tags" />
Syntax
An HTML Tag creates an HTML element that consists of an Opening tag, the content, and a Closing tag. The syntax of HTML Tags is very simple and is shown below:
<p> Coding Minutes Blog </p>
In the above syntax, the <p> is the Opening tag, "Coding Minutes Blog" is the content and </p> is the closing tag.
Note: HTML Tags are case-sensitive and are written in lowercase as shown below.
Incorrect Form of Tag
<P> This is incorrect form used for an HTML Tag </P>
Correct Form of Tag
<p> This is the correct form used for an HTML Tag </p>
Example
The below example demonstrates the use of HTML Tags.
<!DOCTYPE html>
<html lang="en">
<head>
<title>CM Blog</title>
</head>
<body>
<h1>Welcome to Coding Minutes</h1>
<p>
<a href="https://www.codingminutes.com/">Coding Minutes </a> is a platform that provides the high quality courses related to programming.
</p>
<ol type="1">
<b></b><li>CPP Essentials</li></b>
<b><li>Python programming</li></b>
</ol>
</body>
</html>
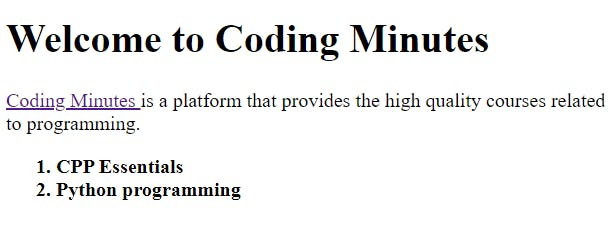
Output:

Explanation
In the above example, various tags are used in creating that HTML document. The common tags like <html>, <head>, <body>, and <title>, etc are already explained in our Introduction to HTML blog.
<h1>: This tag is used to give the largest heading out of all 6 heading tags. It consists of both<h1>and</h1>as opening & closing tags.<p>: This tag is used to add the paragraph text. It consists of both<p>and</p>as opening & closing tags.<a>: This tag is an anchor tag used to create hyperlinks. It consists of both<a>and</a>as opening & closing tags.<ol>: This tag is used for representing ordered lists. It consists of both<ol>and</ol>as opening & closing tags.<li>: This tag is used for representing an item list. It consists of both<li>and</li>as opening & closing tags.<b>: This tag is used to bold a text. It consists of both<b>and</b>as opening & closing tags.
Types of HTML Tags
There are different types of HTML Tags that provide different functions. Some commonly used types of HTML Tags are given below.
Document Tags: These tags are used to tell the browsers that it is an HTML document. Some examples include
<html>,<head>,<body>,<title>and<meta>.Content Sectioning: These tags are used to format the HTML document into various sections using headings, navbars, etc. Some examples include
<header>,<footer>,<main>,<nav>and<section>.Text Tags: These tags are used to add text or headings used between the body tag. Some examples include
<h1>to<h6>,<p>,<blockquote>,<figure>and<pre>etc.Inline Text Tags: These tags are used to modify the text of another tag. Some examples include
<b>,<i>,<code>,<span>and<u>.Image and Multimedia Tags: These tags are used to add images or multimedia. Some examples include
<img>,<audio>,<video>, etc.Table Tags: These tags are used to add a table to an HTML document. Some examples include
<tbody>,<thead>,<caption>,<td>and<th>.Form Tags: These tags are used to create a form in which the users input their information. Some examples include
<form>,<input>,<button>,<select>and<textarea>.Self-Closing Tags: These tags do not require to be closed by a closing tag. Some examples include
<img>,<br>,<hr>, etc.
Most commonly used HTML Tags
There are around 120+ HTML Tags that are used in developing a web application or a simple HTML document. Some of the most common HTML Tags are given below.
<html>- It represents the root of an HTML document.
Syntax:
<html>
....
</html>
<head>- It defines the header of HTML document.
Syntax:
<head>
....
</head>
<body>- It defines the body of an HTML document where all main content goes.
Syntax:
<body>
....
</body>
<title>- It defines the title of HTML page.
Syntax:
<title>CM Blog</title>
<p>- It defines a paragrpah in an HTML document.
Syntax:
<p>Coding Minutes</p>
<h1>- It defines the level 1 heading in an HTML document.
Syntax:
<h1>Coding Minutes</h1>
<h2>- It defines the level 2 heading in an HTML document.
Syntax:
<h2>Coding Minutes</h2>
<h3>- It defines the level 3 heading in an HTML document.
Syntax:
<h3>Coding Minutes</h3>
<h4>- It defines the level 4 heading in an HTML document.
Syntax:
<h4>Coding Minutes</h4>
<h5>- It defines the level 5 heading in an HTML document.
Syntax:
<h5>Coding Minutes</h5>
<h6>- It defines the level 6 heading in an HTML document.
Syntax:
<h6>Coding Minutes</h6>
<img>- It inserts the image in an HTML document.
Syntax:
<img src="img.png" alt="" />
<a>- It create an hyperlink in an HTML document.
Syntax:
<a href="hello.html" >Text</a>
<ul>- It creates an Unordered list in an HTML document.
Syntax:
<ul>
<li>...</li>
</ul>
<ol>- It creates an ordered list in an HTML document.
Syntax:
<ol type="A">
<li>...</li>
</ol>
<li>- It creates an item list in an HTML document.
Syntax:
<li>...</li>
<li>...</li>
<div>- It creates a division in an HTML document.
Syntax:
<div>
...
</div>
<table>- It creates a table in an HTML document.
Syntax:
<table>
<tr><th>Header</th></tr>
<tr><td>Data</td></tr>
...
</table>
<td>- It adds the table data used in table in an HTML document.
Syntax:
<td>Data</td>
<tr>- It adds the table row used in creating a table in an HTML document.
Syntax:
<tr><th>Header</th></tr>
Conclusion
That's all, folks! In this blog, we learned about HTML tags, how they are used, and their types, and we also got to know about some of the most commonly used HTML tags.