Developers are highly opinionated when it comes to code editors. A code editor is just not for writing code, it is also used to ease up the developer's work in several ways. For devs like you, it is very necessary to pick the right code editor. Among the various options available, Microsoft's Visual Studio Code has been one of the most preferred choices when it comes to being a multipurpose and multi-lingual code editor.
So what exactly is Visual Studio Code?
Visual Studio Code (VS Code) is a lightweight and feature-rich code editor released in April 2015 by Microsoft. Little did people know at that time, that this tool will go on to become a disruption in the world of code editors. VS Code was an instant hit among developers. By 2016 itself, it ranked 13th among the top popular development tools on stack overflow, and by 2019, it became the #1 choice of developers and is still expanding its user base like crazy!
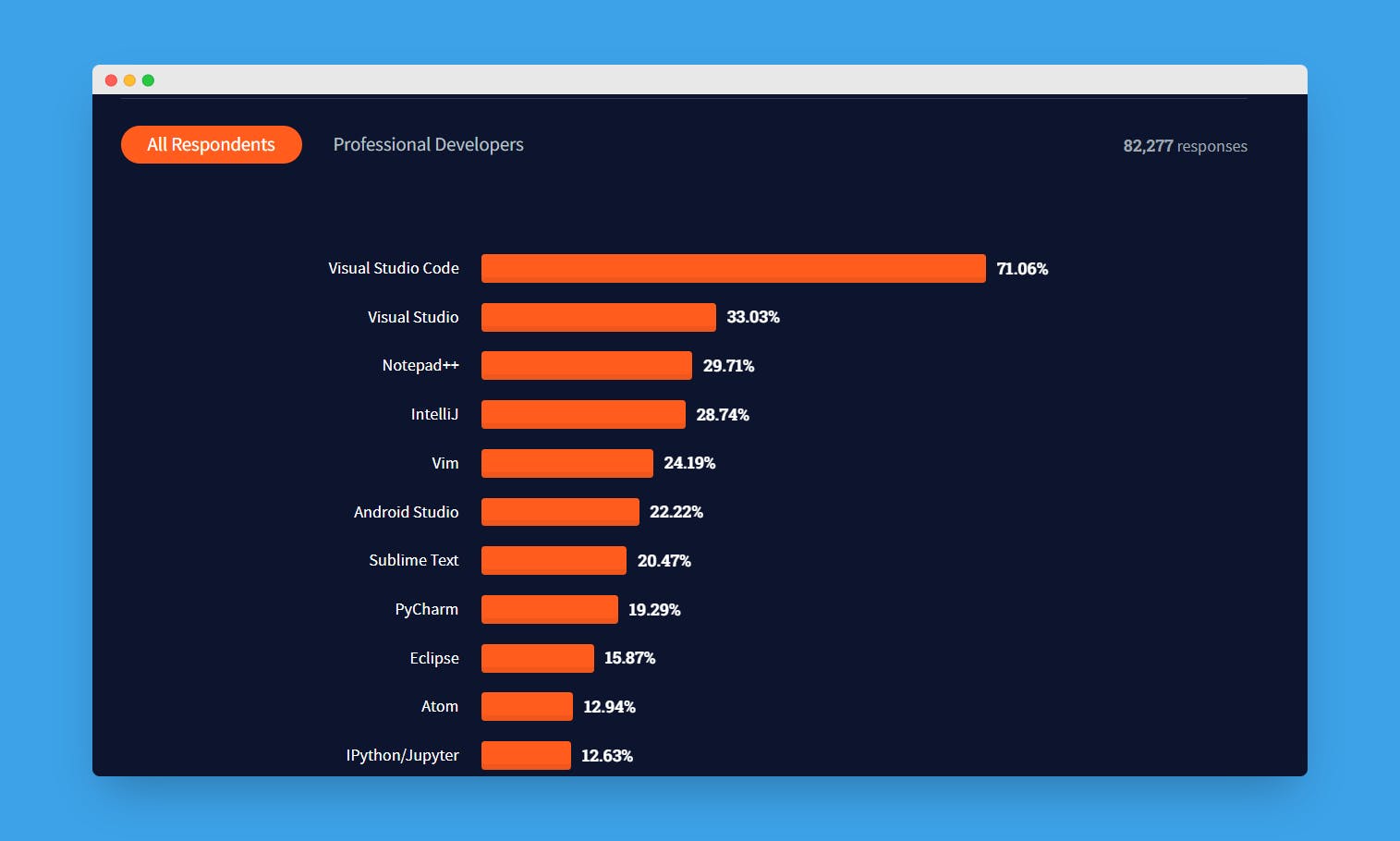
According to 2021 Developer Survey on Stack Overflow, where a mammoth 82,277 people participated, VS Code was ranked #1 among the top popular development tools with a majority vote share of 71%. Sounds crazy, right

The reason for VS Code being so popular among the developer community is, that it's a complete package for all kinds of development workflows. Be it doing web development, from coding simple programs to some complex ones in different programming languages like C, C++, Python, JavaScript, Java, etc. to just writing a simple Hello World program, VS Code does all that very efficiently.
Since so many people are using VS Code daily, it is important to realize why it is so popular among students and developers.
- A clean UI
- Accessibility to features
- Integration of multiple extensions
- Plethora of shortcuts
In this article, we at Coding Minutes have decided to give you a walkthrough of some of the most popular Visual Studio Code shortcuts that can save you a lot of time and boost your productivity. We understand that, as readers, when we visit an article in search of useful information, we want it to be informative and to the point, and that's exactly what we are offering you here!
Let's just dive into the top 30+ VS Code shortcuts one by one...
General Shortcuts
1. Opening Command Pallete
- Windows :
ctrl + shift + PorF1 - Mac :
⌘ + shift + PorF1
2. Quickly open a file in the Current Workspace
- Windows:
ctrl + P - Mac :
⌘ + P
Basic Shortcuts
3. Cut a Complete Line
- Windows :
ctrl + X - Mac :
⌘ + X
4. Copy a Whole Line
- Windows :
ctrl + C - Mac :
⌘ + C
5. Moving a Line Up or Down
- Moving the line up - Windows :
alt + up-arrow, Mac :options + up-arrow - Moving the line down - Windows :
alt + down-arrow, Mac :options + down-arrow
6. Copying a Line Up or Down
- Copying a line up - Windows :
alt + shift + up-arrow, Mac :options + shift + up-arrow - Copying a line down - Windows :
alt + shift + down-arrow, Mac :options + shift + down-arrow
7. Deleting a line
- Windows :
ctrl + shift + K - Mac :
⌘ + shift + K
8. Insert the next line without altering the current position of the cursor
- Below the current line - Windows :
ctrl + Enter, Mac :⌘ + Enter - Above the current line - Windows
ctrl + shift + Enter, Mac :⌘ + shift + Enter
9. Moving to Begin or End of a Line
- To move to the start of a line - Windows :
Home, Mac :Home - To move to the end of a line - Windows :
End, Mac :End
10. Moving to Begin or End of a File
- To move to the start of the file - Windows :
ctrl + Home, Mac :⌘ + Home - To move to the end of the file - Windows :
ctrl + End, Mac :⌘ + End
11. Fold or Unfold the current block of code
- To fold - Windows :
ctrl + shift + [, Mac :⌘ + shift + [ - To unfold - Windows :
ctrl + shift + ], Mac :⌘ + shift + ]
12. Comment or Uncomment a line
- To comment a normal line - Windows :
ctrl + /, Mac :⌘ + / - To uncomment a commented line - Windows :
ctrl + /, Mac :⌘ + /
13. Toggle Word Wrap (highly)
- Windows :
alt + Z - Mac :
options + Z
Search and Replace Shortcuts
14. To find or replace a word or a string in the current file
- Find - Windows :
ctrl + F, Mac :⌘ + F - Replace - Windows :
ctrl + H, Mac :⌘ + H
15. To find or replace a word or a string in the current workspace
- Find - Windows :
ctrl + shift + F, Mac :⌘ + shift + F - Replace - Windows :
ctrl + shift + H, Mac :⌘ + shift + H
Multi cursor and Selection Shortcuts
16. To insert multiple cursors at mouse click positions
- Windows :
alt + left-click - Mac :
options + left-click
17. To insert multiple cursors above or below the current line
- Above - Windows :
ctrl + alt + up-arrow, Mac :⌘ + options + up-arrow - Below - Windows :
ctrl + alt + down-arrow, Mac :⌘ + options + down-arrow
18. Select current line
- Windows :
ctrl + L - Mac :
⌘ + L
19. Select all occurrences of the current word
- Windows :
ctrl + F2 - Mac :
⌘ + F2
20. Column Box Selection
- Windows :
shift + alt + mouse-dragorshift + alt + arrow-keys - Mac :
shift + options + mouse-dragorshift + alt + arrow-keys
Advanced Document Editing Shortcuts
21. Format the document
- Windows :
shift + alt + F - Mac :
shift + options + F
22. Show References
- Windows :
shift + F12 - Mac :
shift + F12
23. Close the Code Editor Window
- Windows :
ctrl + F4orctrl + W - Mac :
⌘ + F4or⌘ + W
24. Split the editor (high)
- Windows :
ctrl + \ - Mac :
⌘ + \
25. File Management
- Creating a new file - Windows :
ctrl + N, Mac :⌘ + N - Opening an existing file - Windows :
ctrl + O, Mac :⌘ + O - Save a file - Windows :
ctrl + S, Mac :⌘ + S - Save as a file - Windows :
ctrl + shift + S, Mac :⌘ + shift + S
Display Shortcuts
26. Toggle Full Screen
- Windows :
F11 - Mac :
F11
27. Zoom in or out of the editor Window
- Zoom in - Windows :
ctrl + +, Mac :⌘ + + - Zoom out - Windows :
ctrl + -, Mac :⌘ + -
28. Show or hide the terminal
- Windows :
ctrl + ` - Mac :
⌘ + `
29. Open a new Terminal Window
- Windows :
ctrl + shift + ` - Mac :
⌘ + shift + `
30. Open native markdown preview
- Windows :
ctrl + shift + V - Mac :
⌘ + shift + V
31. Open Zen mode
- Windows :
ctrl + K Z - Mac :
⌘ + K ZPressescto exit
and many more...
Conclusion
Visual Studio Code is a great tool when it comes to developing software on the go. With its extensive free plugin libraries and regular feature releases and bug fixes, it has been greatly admired in the developer community.
In this article, we have seen some of the most used vs code shortcuts. Feel free to visit the VS Code's Keyboard Shortcuts menu using the ctrl + K S to find some more shortcuts for your use. These all shortcuts can be customized as per your choice, if you are already familiar with some code editor, then you can always go to the keyboard shortcuts menu and can modify any of the available shortcuts as per the key binding of your choice.